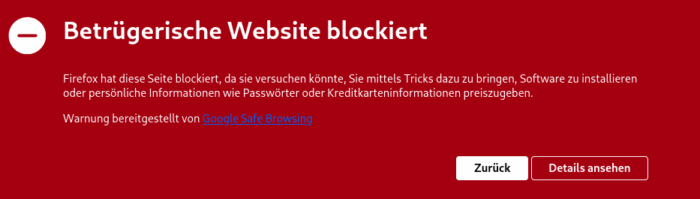
Neulich, im Internet mit Firefox unterwegs, erschien folgende Anzeige:

Wenn man trotz des ersten Schrecks über den roten Warnbildschirm auf „Details ansehen“ klickt, bekommt man folgende Meldung angezeigt:
… wurde als betrügerische Seite gemeldet. Sie können dies als Fehlerkennung melden oder aber auch das Risiko ignorieren und diese nicht sichere Seite aufrufen.
Wenn Sie mehr über betrügerische Websites und Phishing erfahren wollen, so besuchen Sie www.antiphishing.org. Weitere Informationen zum Schutz vor Betrug und Schadsoftware in Firefox stehen unter support.mozilla.org bereit.
Klickt man auf „das Risiko ignorieren“, bekommt man die Webseite angezeigt.
Man kann sich den ganzen Zirkus ersparen, in dem man einen Browser benutzt, der keine Meldungen von Google holt. Zum Beispiel Vivaldi. Oder auf dem Mobiltelefon mit GrapheneOS den Browser Vanadium.
Es ist aber eigentlich der Job von Google, solche Meldungen nicht leichtfertig zu setzen. Und vor allem bei Reklamationen auch zu reagieren. Einen besseren und ausführlicheren Artikel zum Thema findet Ihr bei server.camp:
https://server.camp/blog/unser-statement-zum-phishing-verdacht